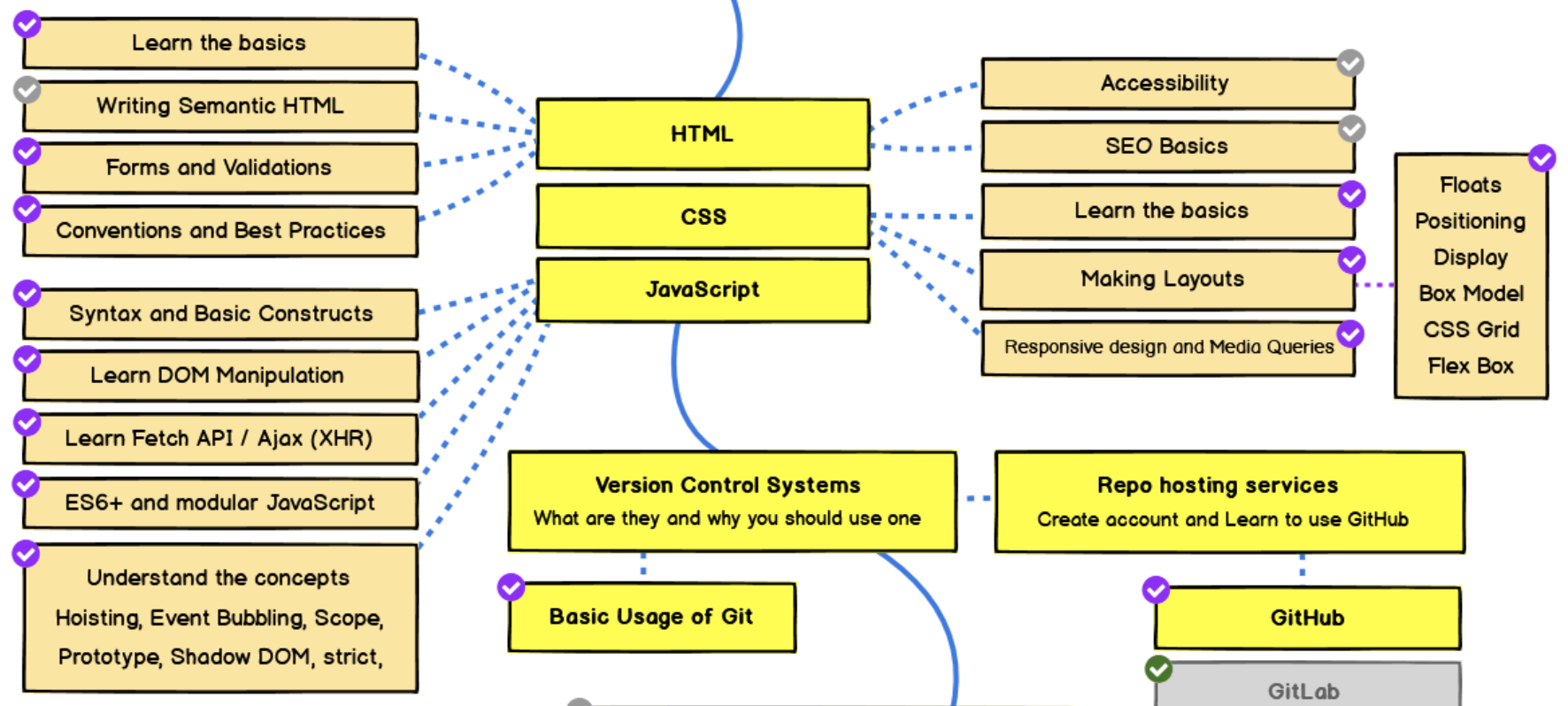
나의 웹 개발자 로드맵 - 프론트엔드 체크리스트
https://github.com/kamranahmedse/developer-roadmap
kamranahmedse/developer-roadmap
Roadmap to becoming a web developer in 2021. Contribute to kamranahmedse/developer-roadmap development by creating an account on GitHub.
github.com
developer-roadmap 참고해서 필요한 것들만 체크리스트로 만들었다.
개중에는 내가 추가한 것도 있다.
"인터넷"

- [x] internet이 어떻게 동작하는가 another-light.tistory.com/57
너와 나의 연결고리, 인터넷에 대하여 | how does internet work
스페이스 X의 스타링크 위성 60개가 서로 연결된 모습입니다. 이 네트워크는 전세계 광대역 인터넷을 제공하는 것을 목표로 합니다. 캐나다, 미국 일부 지역에서 비밀리에 시범 운영되고 있고 재
another-light.tistory.com
- [x] browser가 어떻게 동작하는가 another-light.tistory.com/46?category=844048
[Browser] 브라우저가 화면을 그리는 법 Render Tree, layout, paint | Browser Rendering
이번 포스팅은 파싱에 이어 렌더 트리구축, 배치, 페인팅 단계에 대해 다룹니다. [Browser] 브라우저가 화면을 그리는 법#1 파싱 | Browser Rendering - Parsing 1990년대 초 World Wide Web을 시작으로 IE, Mosa..
another-light.tistory.com
- [x] DNS가 어떻게 동작하는가 another-light.tistory.com/36?category=842952
[네트워크 상식#2] 누구나 쉽게 DNS와 친해지기 (2편) | 동작 방식, 레코드
저번 포스팅에서는 DNS 체계까지 얘기했다. 이번에는 DNS 동작 방식과 레코드에 대해서 알아보자. [네트워크 상식#2] 누구나 쉽게 DNS와 친해지기 (1편) 이름만 들어도 멀리하고 싶은 DNS는 사실 일상
another-light.tistory.com
- [x] Domain name이 무엇인가 another-light.tistory.com/35?category=842952
[네트워크 상식#2] 누구나 쉽게 DNS와 친해지기 (1편) | DNS, 구조
이름만 들어도 멀리하고 싶은 DNS는 사실 일상에서 로컬 컴퓨터와 많이 교류하는 서버이다. 이전 포스팅 TCP/IP에서 간단히 설명했던 IP에 이어, 오늘은 우리가 늘 이용하는 도메인을 관리하는 DNS
another-light.tistory.com
"HTML, CSS, JAVASCRIPT"

- [ ] SEO
- [ ] semantic web, liked data (+jsonld) -> 팀 버너스 리의 테드 강연이 감명 깊다.
- [x] css rendering
- [ ] responsive, media queries
- [ ] image rendering optimization
- [ ] DOM manipulation
- [ ] es6 javascript & modular javascript
- [ ] hoisting, event bubbling, scope, prototype, shadow DOM, strict, closure
- [ ] how does react hooks work
체크하면서 업데이트 예정