"브라우저, 왜 알아야 할까"
브라우저에 내부 동작에 대해 꼭 알아야 할까요?
브라우저는 IE는 Windows, Safari는 Mac OS X, Firefox는 Linux(+Windows, Mac) 등 다양한 운영체제들로부터 나왔고, 운영체제와 상호작용할 수 있는 API를 갖고 있습니다. 이렇게 운영체제마다 여러 브라우저들이 있지만, W3C에 의해 html, css, javscript가 표준화되었습니다. 하지만 아직도 브라우저마다 호환되지 않는 기능들은 있습니다. 웹 개발자에게는 골치 아픈 일이죠. 고백하자면 작년에 회사에서 맡았던 서비스가 IE 브라우저까지 지원해야해서 IE가 얼른 사라지길 기도했었습니다.

브라우저는 우리 생각보다 복잡하고, OS API와 UI를 사용하기 때문에 일반적인 소프트웨어와는 다르게 돌아갑니다. 브라우저에 대한 지식 없이 개발한다면 원인을 알 수 없는 버그가 생긴다든지 성능이 떨어진다든지 하는 문제가 생길 수 있습니다. 예전에 오픈소스 행사에 갔을 때 메인테이너분께 '우주적 디버깅'이라는 단어를 들었는데요. 컨텍스트 또는 원인에 대한 이해 없이 디버깅하는 것은 발을 바닥에 두지 않고 목적지 없이 둥둥 떠다니는 것과 같다는 말씀이었습니다. 자신이 개발하는 환경에 대해 모르고 개발하면 브라우저라는 우주 안에서 둥둥 떠다닐 수도 있을 것 같습니다.
그럼 먼저 우리의 개발 환경인 브라우저의 구조에 대해 알아봅시다!
"브라우저의 구조"


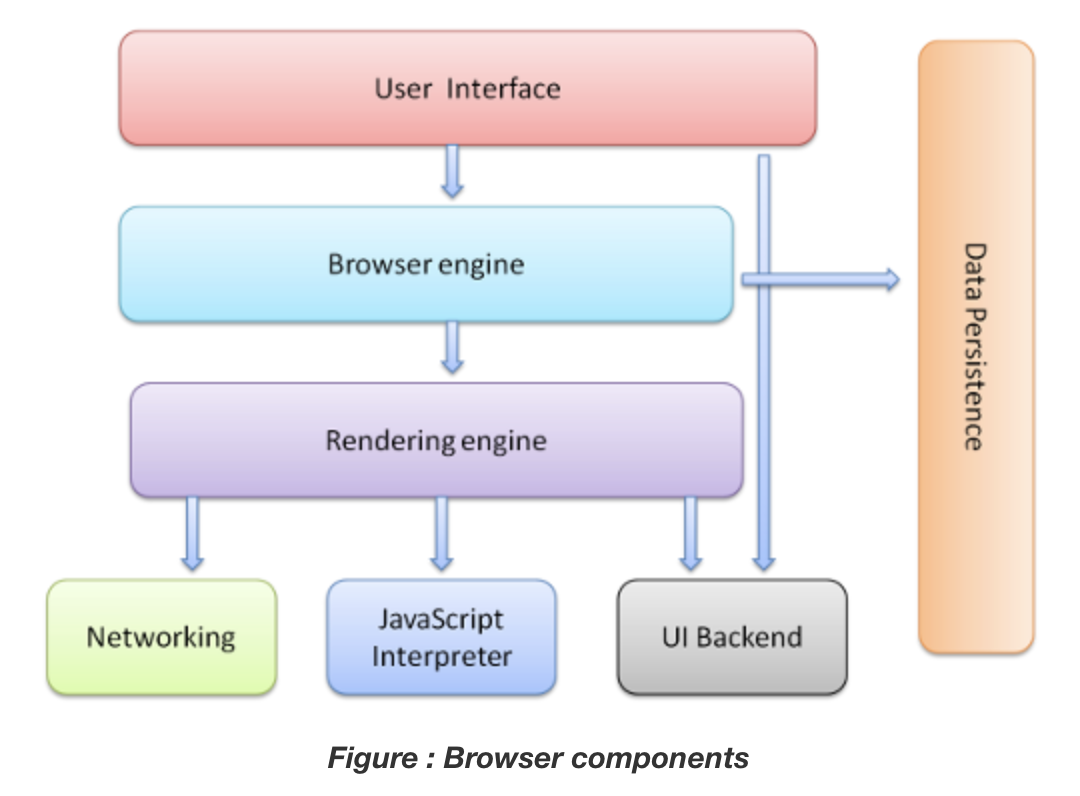
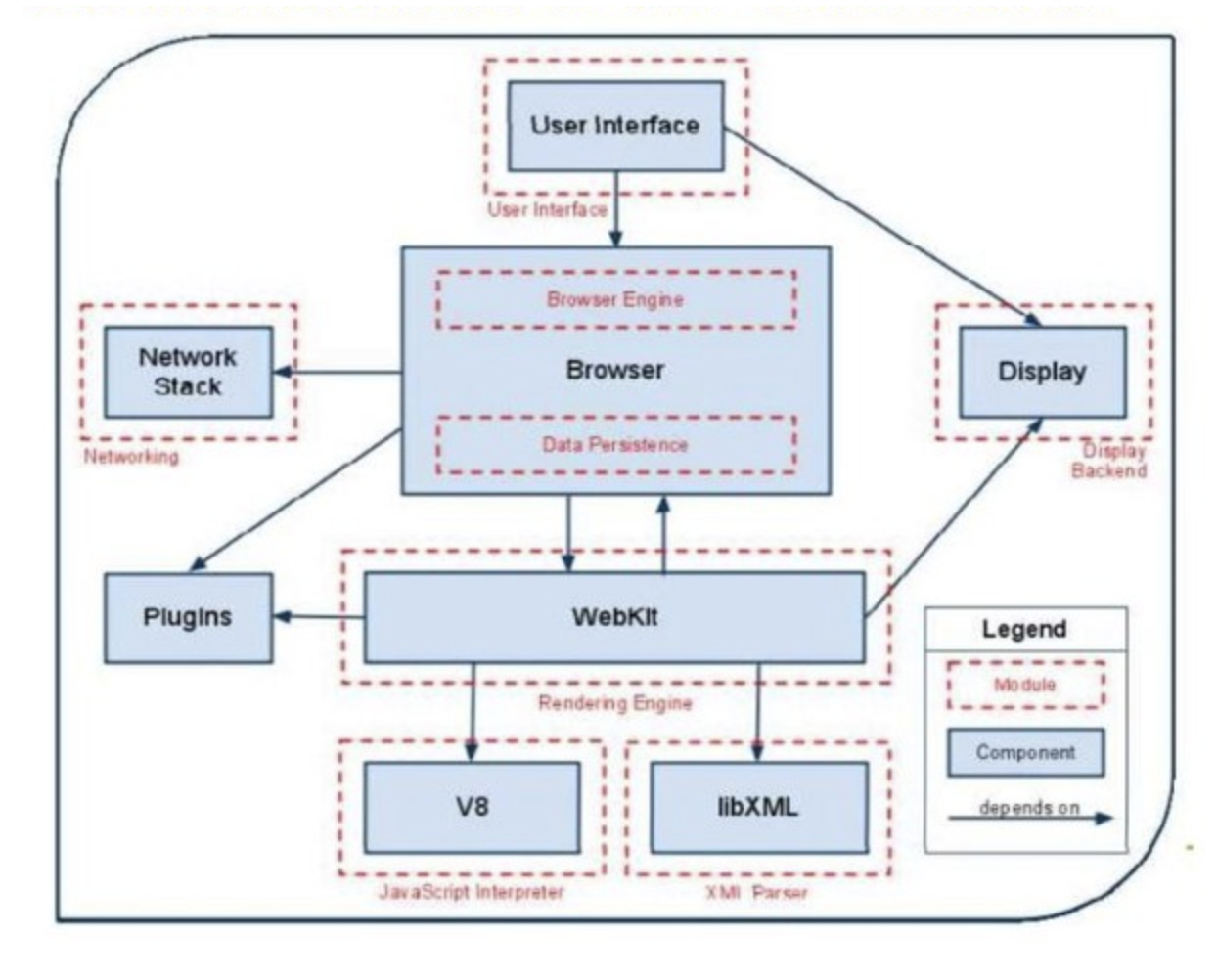
브라우저 별로 조금씩 다르겠지만 브라우저는 UI, 브라우저 엔진, 렌더링 엔진, 네트워크, 자바스크립트 번역기, UI 백엔드, 데이터 스토리지로 구성되어 있습니다. 크롬은 브라우저 내부에 브라우저의 UI, 네트워크 스레드, 스토리지 스레드가 함께 들어있습니다.
"UI"
사용자가 요청한 사이트 외에 '주소창', '뒤로가기/앞으로가기 버튼', '북마크' 등 브라우저와 유저가 상호작용할 수 있는 접점을 말합니다.

"Browser Engine"
UI와 렌더링 엔진 사이의 동작을 조작합니다. 유저가 주소창에 무언가 입력하면 브라우저는 이에 대해 쿼리하고 응답을 가져올 수 있도록 렌더링 엔진을 컨트롤합니다. 크롬 같은 경우는 유저가 서핑할 때 브라우저 엔진의 *UI 스레드와 네트워크 스레드를 통해 컨트롤합니다.
*browser process developers.google.com/web/updates/2018/09/inside-browser-part2
"Rendering Engine"
사용자가 요청한 사이트를 그려주는 역할을 합니다. 사이트를 구성하고 있는 html, css, xml 등을 파싱하고, 화면에 표시합니다. 렌더링 엔진은 크게 Webkit과 모질라에서 만든 Gecko가 있습니다.
브라우저마다 각기 다른 엔진을 사용하는데, 크롬과 오페라는 Webkit을 기반으로한 Blink, IE는 Trident, Firefox는 Gecko, *크롬(iOS)과 사파리는 Webkit을 사용합니다. 크롬은 iOS에서만 webkit을 사용하는데, 이는 Apple의 웹 개발 가이드라인을 준수하느라 그런 것 같네요.
프론트엔드 개발자에게는 렌더링 엔진 부분이 더 중요하므로, 다음 포스팅에서 더 자세히 다루기로 하겠습니다.
* use webkit engine is iOS stackoverflow.com/questions/48382150/do-all-browsers-on-ios-use-wkwebview-or-uiwebview
* chrome rendering engine apple.stackexchange.com/questions/350671/does-safari-and-google-chrome-for-macos-use-the-same-rendering-engine
"Networking"
브라우저가 인터넷에서 리소스를 가져올 때 사용합니다. 우리가 주소창에 url이나 검색어를 치는 순간 데이터를 페칭합니다. 이 포스팅을 쓰면서 참고한 *글에 사용자가 요청할 때 브라우저에서 어떤 일이 일어나는지 잘 정리가 되어 있습니다. 가서 좋아요 한 번 눌러주시고 읽어보시길. 그래도 제 공부를 위해 정리하겠습니다. 네트워킹 부분은 넘어가셔도 됩니다.
- 우리가 주소창에 타이핑하면, 브라우저는 북마크나 검색 기록에서 의미있는 제안들을 보여줍니다.
- URL을 파싱하고(도메인, params 등) http 또는 https 프로토콜을 반환합니다.
- NON-ASCII 코드가 변환되어야 한다면, URL을 변경하기 위해 인코딩합니다. (이때문에 한국어나 특수문자가 변형됩니다.)
- 브라우저는 *HSTS (HTTP Strict Transport Security) 목록을 체크하고, URL이 이 목록에 있으면 https 프로토콜을 추가합니다. 아니면 http로 보냅니다.
* HSTS는 보안을 위해 https로만 통신해야한다고 알려주는 기능입니다.
- DNS 룩업을 시작합니다. *브라우저에 DNS 캐시가 있으면 해당 캐시에서 IP 주소를 찾고, 그래도 없으면 운영체제 cache, 그래도 없으면 로컬 라우터 또는 ISP(Internet Service Provider)에 있는 DNS 서버에 요청합니다.
* DNS가 무엇이고 동작 방식이 궁금하다면 이 포스팅을 참고해주세요. another-light.tistory.com/35 another-light.tistory.com/36
- DNS 서버 또는 ARP(Address Resolution Protocol)를 사용한 default gateway로부터 IP 주소를 받습니다.
- 53번 포트를 열고 UDP(User Datagram Protocol) 프로토콜을 통해 DNS 서버와 통신합니다(응답 사이즈에 따라 TCP 또는 UDP 프로토콜 사용). 만약 default gateway라면, 재귀적으로 이 절차를 진행합니다.
- 만약 DNS가 이 주소에 대해 모르면, 브라우저는 검색 엔진에서 이에 대해 찾아보고 상위 10개의 결과를 보여줍니다.
- 반대로 DNS가 이 주소에 대해 알게 되면 서버의 IP 주소로 http(80 포트)/https(443 포트) 요청을 시작합니다. 그리고 TCP 소켓 연결을 요청합니다.
- TCP 헤더를 채우기 위해 네트워크 계층, 다음은 IP 헤더를 채우기 위해 전송 계층, 이더넷 프레임 헤더를 위해 데이터 링크 계층까지 요청이 도달합니다.
- 네트워크의 데이터 패킷이 디지털에서 전기 신호로 변환됩니다.
- 서버와 클라이언트 간의 3 way 핸드셰이크가 일어나고, 데이터를 클라이언트에게 보냅니다.
- 전송 계층에서 마지막으로 핸드셰이크가 일어나면 브라우저는 패킷에서 데이터를 얻게 됩니다.
"UI Backend"
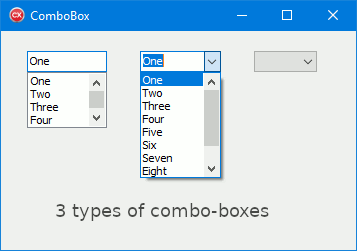
콤보박스, 윈도우 등 우리가 직접 만들지는 않았지만 브라우저가 이미 갖고 있는 UI들이 있습니다. UI 백엔드는 이 UI들을 그려주는 역할을 합니다. 각 브라우저는 여러 OS에서 만들어졌고, 그 OS의 API들을 사용할 수 있습니다. UI도 마찬가지로 OS에 있는 UI를 사용합니다. 크롬을 보시면 Mac에서 사용할 때와 Windows에서 사용할 때 기본 브라우저 UI가 다르다는 걸 알 수 있을 거에요.

"Javascript Interperter"
자바스크립트 번역기입니다. 자바스크립트 코드를 해석하고 실행합니다.
"Data Persistence"
데이터 저장소입니다. 브라우저에서 세션이 끊어지면 해당 세션에서 작업했던 데이터들이 초기화됩니다. 데이터 저장소는 쿠키, 캐시, 서비스워커, 로컬 스토리지 등 모든 데이터를 저장합니다.
"references"
브라우저 동작 방식
- developers.google.com/web/updates/2018/09/inside-browser-part1
- www.html5rocks.com/en/tutorials/internals/howbrowserswork/#Layout
네트워킹
- What is DNS: another-light.tistory.com/35
- DNS 동작방식: another-light.tistory.com/36
- HSTS: developer.mozilla.org/ko/docs/Web/HTTP/Headers/Strict-Transport-Security
'개발 이야기 > front-end' 카테고리의 다른 글
| css rendering - 기본 레이아웃 | CSS 속성은 사실 OO이다? (0) | 2021.02.21 |
|---|---|
| 자바스크립트 이벤트 루프와 비동기 콜백 | how does javascript work? (0) | 2021.02.19 |
| [Browser] 브라우저가 화면을 그리는 법 Render Tree, layout, paint | Browser Rendering (0) | 2021.02.11 |
| [Browser] 브라우저가 화면을 그리는 법#1 파싱 | Browser Rendering - Parsing (0) | 2021.02.09 |
| 나의 웹 개발자 로드맵 - 프론트엔드 체크리스트 (0) | 2021.02.04 |



