vercel에서 github repository를 연결하면 일반적으로 push할 때마다 preview url로 배포한다.
이 preview url은 고정되어 있지 않고 매번 바뀐다.
개발자 외 다른 팀원들이 개발 중인 사이트를 보고 싶어할 때마다 url을 전달해주기는 힘들 것이다.
이런 경우 stage용으로 고정된 도메인을 사용한다. 하지만, vercel에 연결하지 않는 한 이 도메인에 자동으로 배포되지 않는다.
서브 도메인에도 자동으로 배포되게 하고 싶다면 해당 도메인에 원하는 branch를 할당하면 된다.
(또는 github action을 사용해도 된다.)
vercel project가 생성되어 있고, stage용 도메인이 있다는 가정 하에 진행한다.
stage용 도메인이 없다면 vercel의 Domain 대시보드에서 구매하거나, AWS의 Route53에서 만든다.
1. vercel project - edit

2. Domains 메뉴 - stage용 도메인 추가 - edit
Domains 메뉴에서 merge할 때 자동으로 배포할 도메인을 연결할 수 있다.
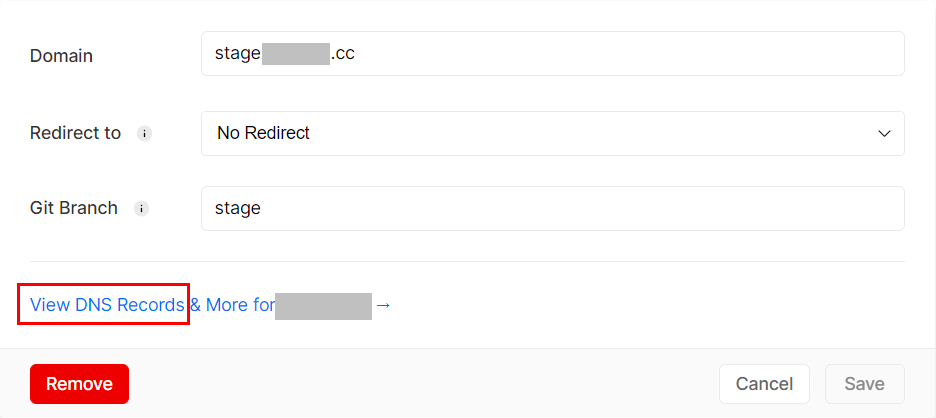
호스팅 된 stage 도메인을 입력한 후, edit을 클릭한다.

3. 브랜치 연결
스테이지용 도메인, merge될 때마다 배포할 branch를 입력한다.
Route53을 사용하는 경우, View DNS Records 클릭하여 CName value를 복사한다.

4. (route53 사용하는 경우) stage 도메인과 vercel 연결
AWS - route53 - 호스팅 영역 - stage용 도메인 선택 - CName 선택
레코드 유형에 따른 IP 주소 또는 다른 값에 vercel에서 복사한 CName 값(cname.vercel-dns.com)을 넣는다.
vercel에서는 고정IP가 있는 A 레코드에 대해서는 지원하지 않기 때문에 CName(Canonical Name)을 사용해야 한다.
*A 레코드는 '고정된 IP에 도메인 주소를 매핑'한 것, CName은 '도메인 주소에 또 다른 도메인 주소를 매핑'한 것
*참고: github.com/vercel/vercel/discussions/4243#discussioncomment-12008

5. 확인
stage 브랜치에 merge되어 deploy됐음을 확인할 수 있다.

클릭해보면, 앞서 등록한 stage 도메인에도 배포됐음을 알 수 있다.

'개발 이야기 > 실무 Recipe' 카테고리의 다른 글
| github action cache 하기 | 매번 build 하신다고요? (0) | 2021.03.03 |
|---|---|
| git으로 함께 일하기 | merge 전략, PR, 커밋 컨벤션 (0) | 2021.02.24 |
| [GraphQL] Connection, Edge, Node (0) | 2021.02.07 |
| [실무레시피] 자바스크립트로 바코드 이미지 생성하기 | JsBarcode, bwip-js (0) | 2021.02.01 |
| [slack-bot] incoming webhook 만들기 (0) | 2021.01.27 |



